Les carrousels verticaux sont un excellent moyen d’afficher du contenu de manière dynamique et attrayante sur votre site web. Que ce soit pour des images, des témoignages, ou des produits, un carrousel vertical peut capter l’attention de vos visiteurs tout en optimisant l’espace de votre page. Dans cet article, nous allons vous montrer comment créer un carrousel vertical fluide et continu en utilisant Elementor et GSAP (GreenSock Animation Platform).
Pourquoi Utiliser un Carrousel Vertical ?
Gain d’espace : Idéal pour les pages avec un contenu dense.
Attrait visuel : Les animations verticales peuvent être plus originales et captivantes qu’un défilement horizontal.
Expérience utilisateur : Un défilement fluide et continu améliore l’expérience de navigation.
En combinant Elementor (un constructeur de pages WordPress puissant) et GSAP (une bibliothèque d’animation JavaScript), vous pouvez créer des carrousels personnalisés et performants.

Étape 1 : Préparer Votre Page avec Elementor
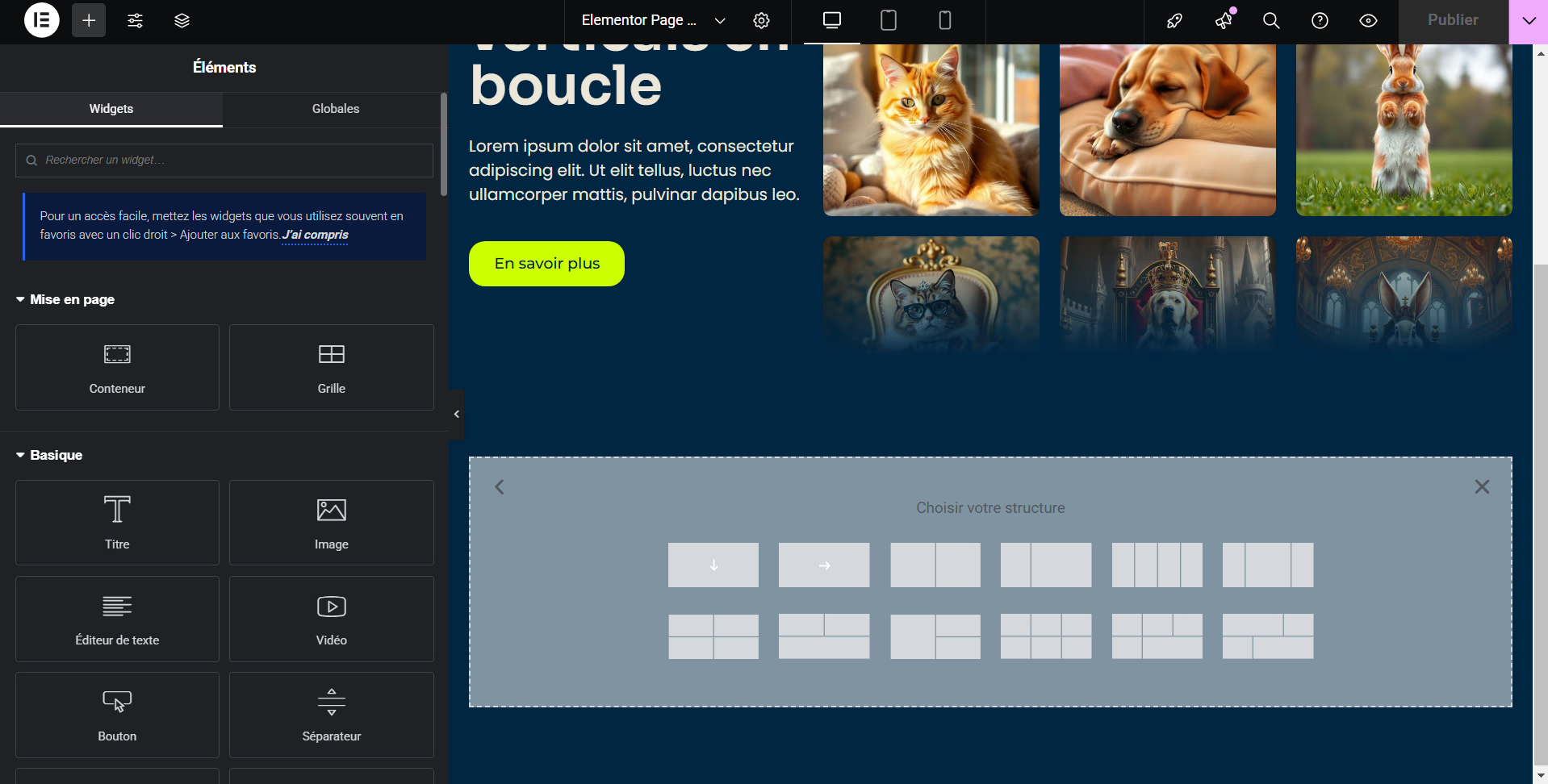
1. Ajouter un Container
-
Ouvrez votre page avec Elementor.
-
Ajoutez un nouveau container pour votre carrousel.
-
Donnez-lui une classe CSS personnalisée, par exemple
moncont1.
2. Ajouter des Images
- Dans cette section, ajoutez un widget Image pour chaque image que vous souhaitez inclure dans le carrousel.
-
Donnez à chaque image une classe CSS commune, par exemple
mesimages1.
3. Répéter pour Plusieurs Carrousels
Si vous souhaitez créer plusieurs carrousels, répétez les étapes ci-dessus en utilisant des classes CSS différentes pour chaque carrousel (par exemple, moncont2, mesimages2, etc.).

Étape 2 : Intégrer GSAP dans WordPress
1. Télécharger GSAP
Téléchargez GSAP depuis le site officiel ou utilisez un CDN.
2. Ajouter GSAP à Votre Site
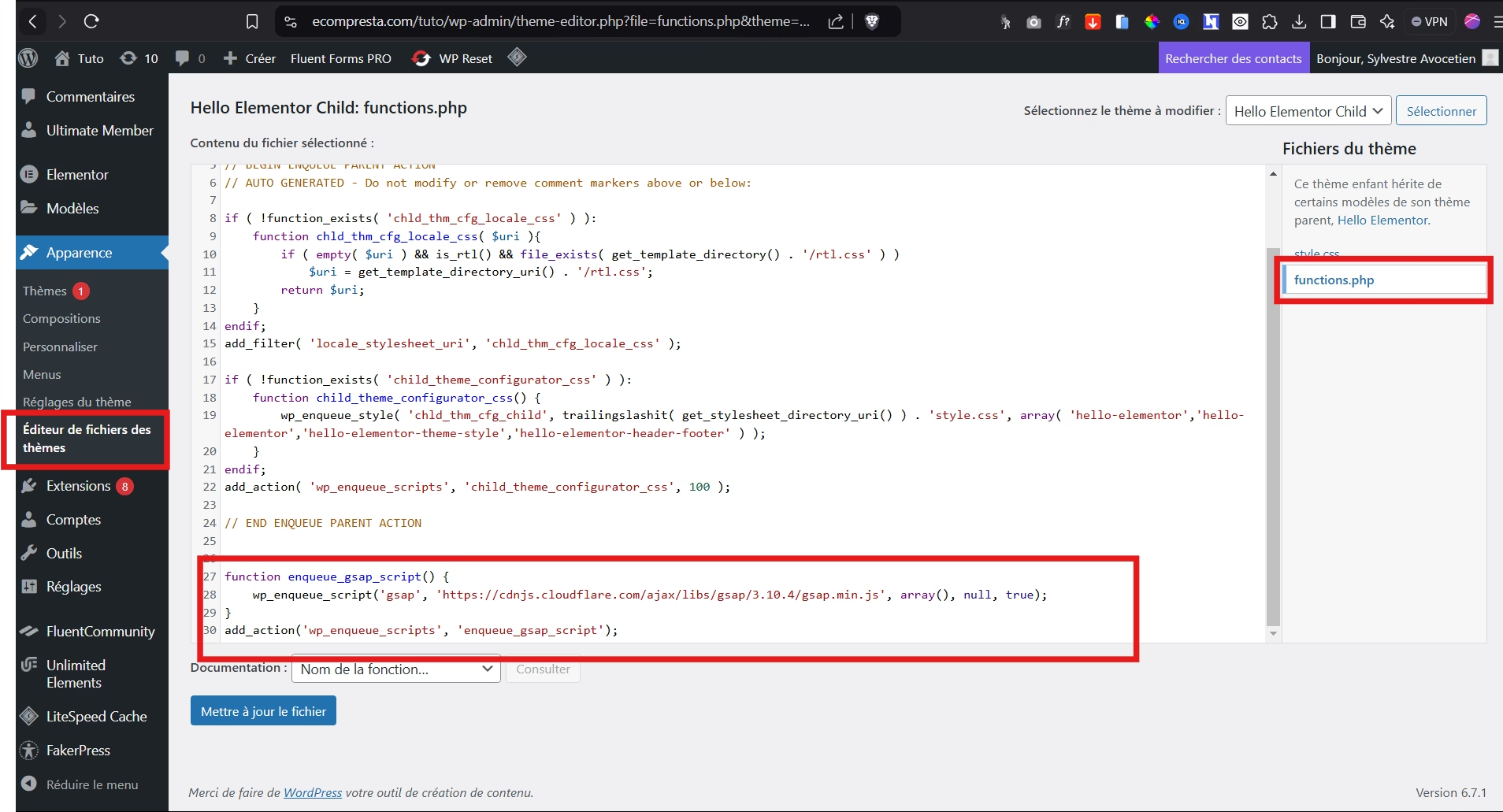
Ajoutez le script GSAP à votre site en insérant le code suivant dans le fichier functions.php de votre thème ou en utilisant un plugin comme « Insert Headers and Footers » :
function enqueue_gsap_script() {
wp_enqueue_script('gsap', 'https://cdnjs.cloudflare.com/ajax/libs/gsap/3.10.4/gsap.min.js', array(), null, true);
}
add_action('wp_enqueue_scripts', 'enqueue_gsap_script');

Étape 3 : Créer l'Animation GSAP
1. Dupliquer les Images
Pour créer une boucle fluide, nous devons dupliquer les images et les ajouter au conteneur. Voici le code Gsap (JavaScript) pour cela :
document.addEventListener("DOMContentLoaded", function() {
function createCarousel(containerClass, imageClass, direction) {
const container = document.querySelector(`.${containerClass}`);
const images = document.querySelectorAll(`.${imageClass}`);
let totalHeight = 0;
// Calculer la hauteur totale des images
images.forEach(img => {
totalHeight += img.offsetHeight;
});
// Dupliquer les images et les ajouter au conteneur
images.forEach(img => {
const clone = img.cloneNode(true);
container.appendChild(clone);
});
// Position initiale des images
if (direction === "up") {
gsap.set(`.${imageClass}`, { y: 0 }); // Défilement de bas en haut
} else if (direction === "down") {
gsap.set(`.${imageClass}`, { y: -totalHeight }); // Défilement de haut en bas
}
// Animation GSAP
gsap.to(`.${imageClass}`, {
y: direction === "up" ? `-=${totalHeight}` : `+=${totalHeight}`, // Déplacer les images
duration: images.length * 5, // Ajuster la durée
ease: "none",
repeat: -1, // Boucle infinie
});
}
// Appliquer les animations aux carrousels
createCarousel("moncont1", "mesimages1", "up"); // Premier carrousel : de bas en haut
createCarousel("moncont2", "mesimages2", "down"); // Deuxième carrousel : de haut en bas
createCarousel("moncont3", "mesimages3", "up"); // Troisième carrousel : de bas en haut
});
2. Ajouter un Effet de Transparence
Pour un effet visuel plus élégant, vous pouvez ajouter un dégradé CSS pour créer un fondu aux extrémités du carrousel :
.moncont1, .moncont2, .moncont3 {
overflow: hidden;
height: 500px; /* Ajuster la hauteur */
position: relative;
}
.moncont1, .moncont3 {
mask-image: linear-gradient(
to bottom,
transparent 0%,
black 20%,
black 80%,
transparent 100%
);
-webkit-mask-image: linear-gradient(
to bottom,
transparent 0%,
black 20%,
black 80%,
transparent 100%
);
}
.moncont2 {
mask-image: linear-gradient(
to top,
transparent 0%,
black 20%,
black 80%,
transparent 100%
);
-webkit-mask-image: linear-gradient(
to top,
transparent 0%,
black 20%,
black 80%,
transparent 100%
);
}
.mesimages1, .mesimages2, .mesimages3 {
display: block;
width: 100%;
}
Étape 4 : Personnaliser et Optimiser
1. Ajuster la Vitesse
Modifiez la propriété duration dans GSAP pour contrôler la vitesse de défilement. Par exemple, pour un défilement plus rapide :
duration: images.length * 3,
2. Ajouter des Effets Supplémentaires
GSAP permet d’ajouter des effets complexes comme des rotations, des zooms, ou des changements d’opacité. Explorez la documentation GSAP pour découvrir toutes les possibilités.
Conclusion
Créer un carrousel vertical avec Elementor et GSAP est un excellent moyen d’ajouter du dynamisme à votre site web. En suivant les étapes décrites dans cet article, vous pouvez créer des carrousels fluides, personnalisables et adaptés à vos besoins. Que ce soit pour un portfolio, une galerie d’images, ou une présentation de produits, cette solution vous permettra de captiver vos visiteurs tout en optimisant l’espace de votre page.
N’hésitez pas à expérimenter avec les animations et les effets pour créer une expérience utilisateur unique et mémorable. Bonne création ! 🚀


